Thinking back to my first steps in programming, the development of IDEs or code editors has evolved immensely! I wrote my first HTML pages and even PHP scripts in the Windows Editor. The improvement of having syntax highlighting in Notepad++ was mind-blowing, not to mention all the features I suddenly had when using Netbeans. You might have had similar experiences when you think back to your beginnings. Since then, a lot of time has passed, and the tools we use every day have so many things to offer that I think we should take the time to appreciate all the big – and small – things that make our development tasks so much easier!
For this reason, I collected 15 things that I really love about my favorite IDE, PhpStorm. Most of them aren’t PHP-related, so they also apply to other Jetbrains IDEs like IntelliJ, PyCharm, CLion, WebStorm, and the like. I am sure you know and probably use some of the features already. Others you might not yet know! Give them a try on your own, and I promise you, they will make you make fewer mistakes, save you a lot of time and improve your over-all coding experience with one of the greatest IDEs.
So let’s grab a coffee and talk about: 15 Productivity Tips for PhpStorm!
1. Use the integrated Version Control
https://www.jetbrains.com/help/phpstorm/version-control-integration.html
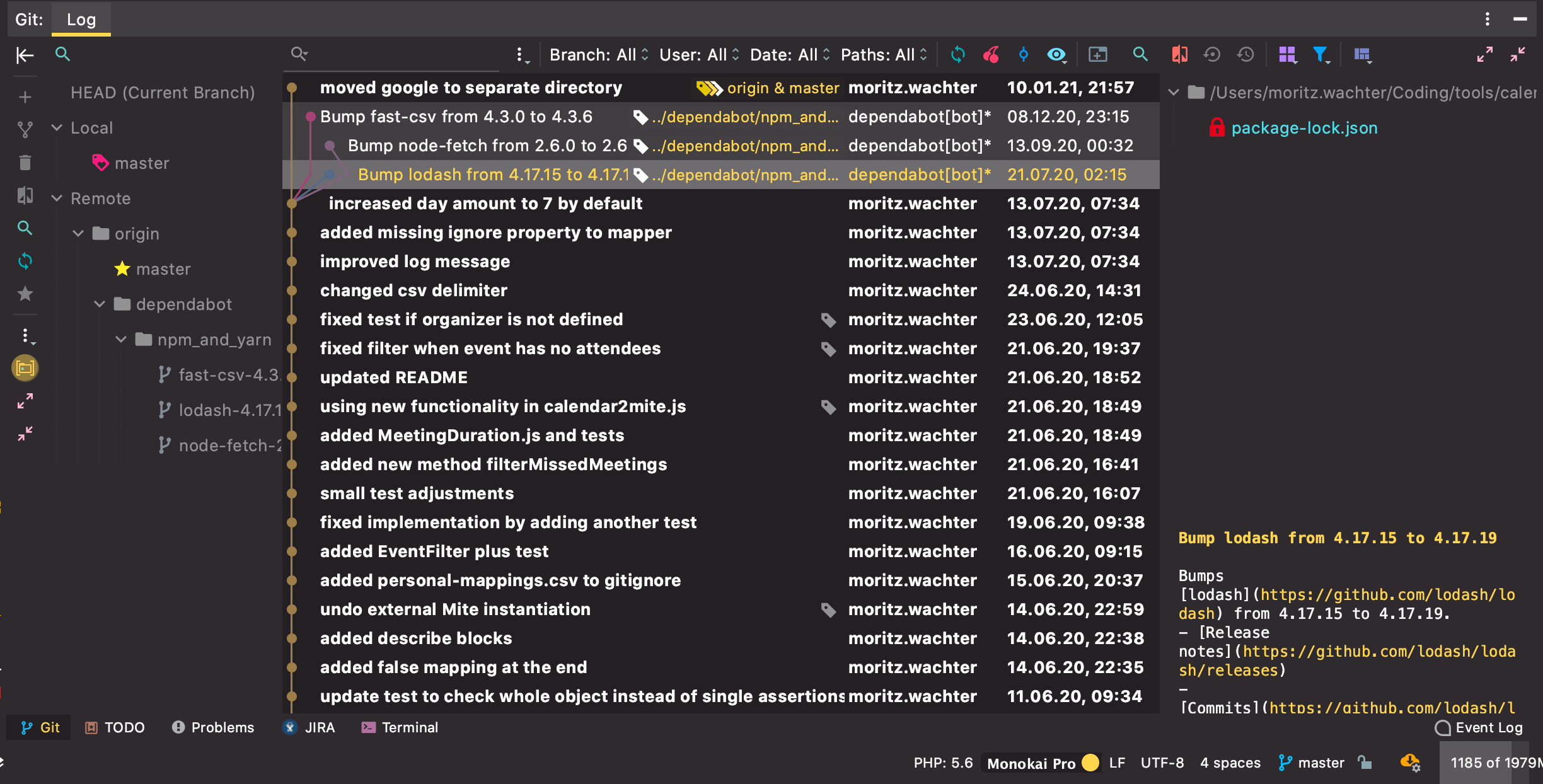
For me personally, the Git integration in PhpStorm is one of the greatest features! There is so much to talk about this feature alone that I need to keep it short and refer you to some great documentation pages for more details. What I love most about the Git integration is the visual component: the Log View with its filter and search capabilities where you can see a nice tree view of your changes; but also the diff of several commits, a single commit or even a single file!

But in terms of “productivity”, another feature might be even more beneficial is the handling of branches, commits, merges and pushes! You can switch branches with a single click, you can merge branches into each other with an interaction diff side-by-side viewer, you can commit (and select which files to commit with which commit message), and push your commits all from your IDE without switching windows! And have I mentioned Shelves and Changelists yet?! There is really a lot of awesome features included in this and while you can compensate some of those by using a GUI like Sourcetree, there are some features that only show their full potential when using them inside your IDE!
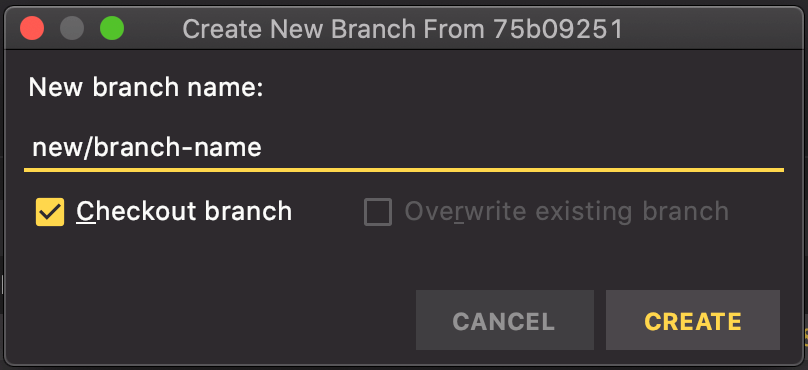
A custom shortcut I really like using is: “Create new Branch” (which is configured to Cmd+Shift+G for me). When pressing this shortcut, you get a prompt to enter your new branch name and a new branch will be created from your current branch.

2. Use the integrated Terminal (for some cases)
https://www.jetbrains.com/help/phpstorm/terminal-emulator.html
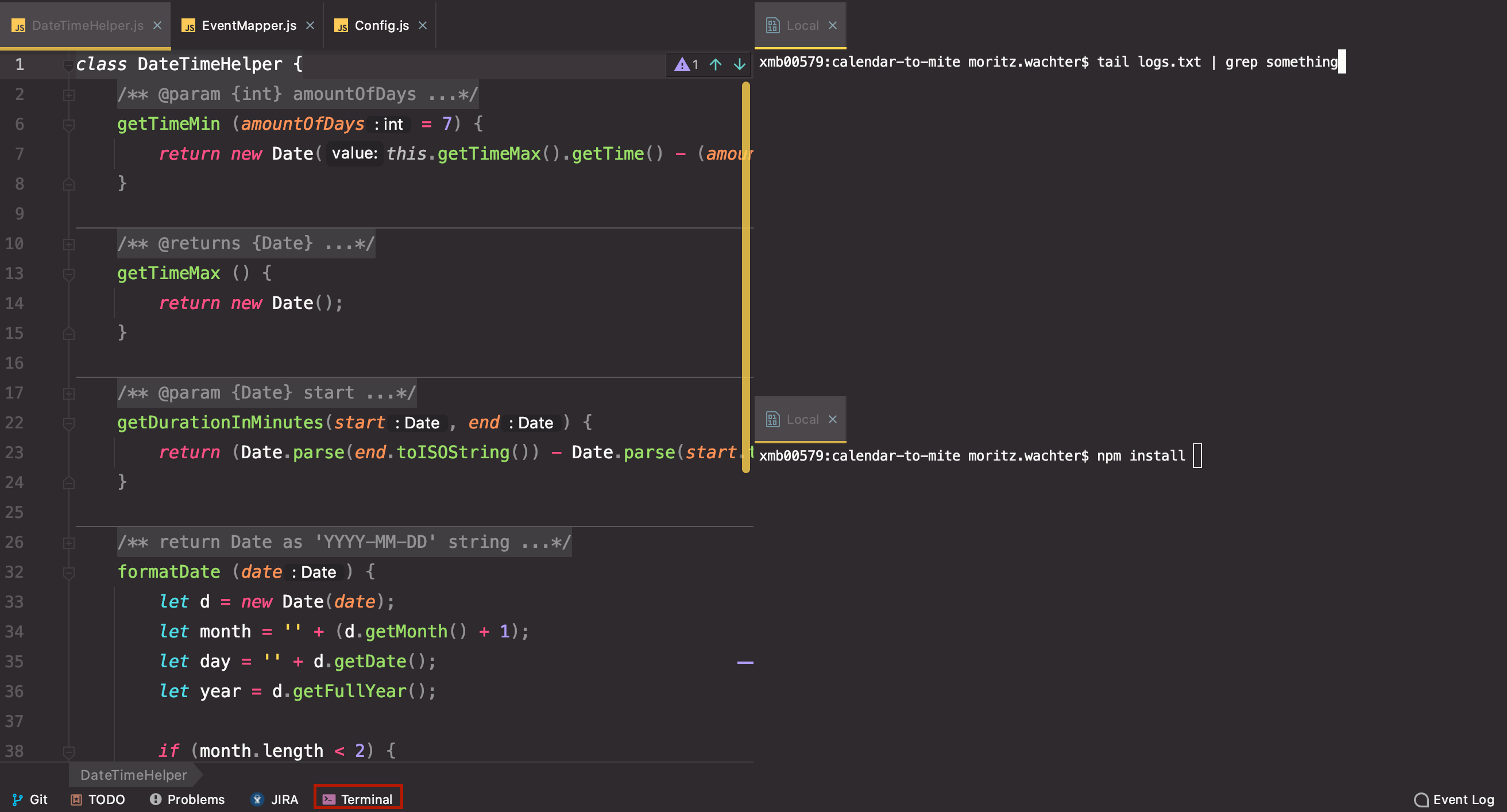
This is especially useful when working on multiple IDE projects where you just want to fire up a CLI command and go back to a different project. You don’t need to remember where the terminal tab was that brought you to the project root, you don’t need aliases for all your project roots, you simply press the shortcut to open up your Terminal and it starts a fresh shell of your own liking inside your IDE, with the project’s root dir waiting for you. You can have multiple tabs, split them vertically, horizontally or even move the Terminal into your main code area between the other tabs!

While I think, it is useful for project-related shell tasks, I still use a different terminal for anything which is unrelated to the project. My personal favorite is still iTerm2 and I haven’t found a proper replacement on elementaryOS/Unix which has the same “Broadcast Input” features… (any recommendations are very welcome!)
3. Use the integrated Database Tools
https://www.jetbrains.com/help/phpstorm/relational-databases.html
Similar to the scenario above, I find it very comfortable to only see the databases that are relevant for my current project. Usually, I have at least 3 different databases configured for a project:
- The development setup This is usually a MySQL database connecting to my docker SQL container.
- The test/staging setup A remote database which is connected via SSH tunnel
- The production setup A remote database which is connected via SSH tunnel and set to READONLY by default.
On top of that, these three are color-coded like a traffic light, so I can quickly distinguish between the servers. With the database tools, you can filter your tables, write your own queries on a console with auto-complete, visualize your database in a diagram, modify tables or run .sql scripts in your database. And this is all possible not only with MySQL but also with Exasol, MariaDB, Cassandra, PostgreSQL, SQLite, MongoDB, Oracle, Azure SQL DB, and so so many more that I haven’t even heard of!
Another great feature that I often use is the Export functionality into multiple formats like JSON, CSV, HTML, Markdown or XML: https://www.jetbrains.com/help/phpstorm/export-data-in-ide.html
Some might argue that you could use a different tool like SequelPro for this – maybe! If it fits your needs, that’s perfect. I really appreciate the many integrations and the fact that I can once again use it from my IDE without switching windows, and I only see the relevant databases for my current project.
4. Tasks & Contexts
https://www.jetbrains.com/help/phpstorm/managing-tasks-and-context.html
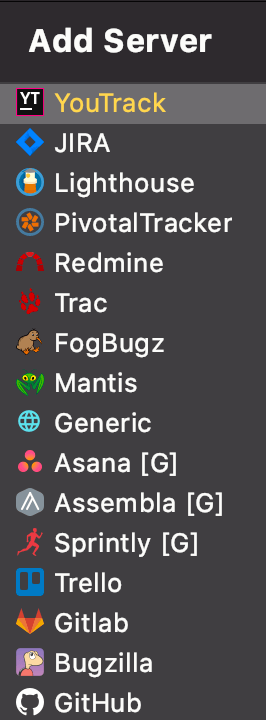
Whether you work with JIRA, Redmine, Asana, YouTrack, Trello, Gitlab, or GitHub issues, when it comes to issue tracking, you are usually forced to switch over to your browser and navigate through the great or not so great user interfaces of your issue tracker. With PhpStorm, you can configure your Tasks integration and check your TODOs from inside your IDE!

Additionally, when you switch to a different task, your IDE will change the context (i.e., the files that are currently open), the changelist, create a new branch, and adjust your commit messages to include your current ticket number in it (both branch name and commit message). No more looking up your ticket number, no more commits without a ticket number, every branch in the same schema – doesn’t that sound awesome?!

5. Scratch Files
https://www.jetbrains.com/help/phpstorm/scratches.html
Whether you want to scribble down a few lines of code, modify a JSON file without putting it into your project directory, work through some logs or note something in Markdown, you can do it by quickly creating a new scratch file with a shortcut (Ctrl+Shift+N on Mac)! I’ve used this feature so often if I wanted to write down a few notes or use the amazing Search & Replace functions to modify a JSON file.
In my opinion, this is an often overlooked feature that deserves a lot more attention & appreciation!
6. Open Classes / Files / … All
https://www.jetbrains.com/help/phpstorm/searching-everywhere.html
This is an obvious one, but I still want to mention it as I (and probably you too) use it so very often, and it saves a lot of time! Think of the times when you needed to navigate to the right directory to open a file before instead of simply typing a few characters.
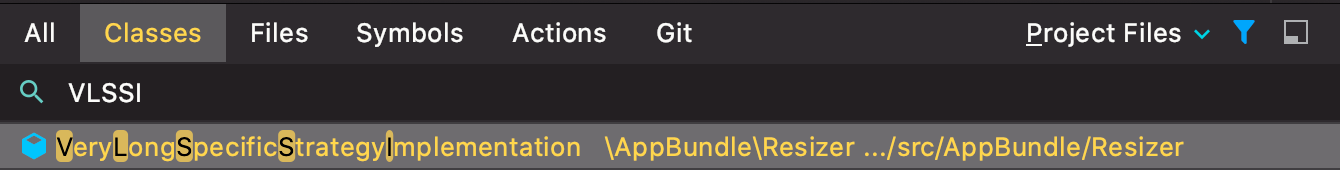
Speaking of characters: Did you know that you can use acronyms to find a class or file quickly?
Let’s say you have a Class with a very long name: VeryLongSpecificStrategyImplementation. Sure, you can start typing “VeryL[…]” into the search bar, but you could also write: VLSSI and find it immediately highlighted with the characters from your acronym.

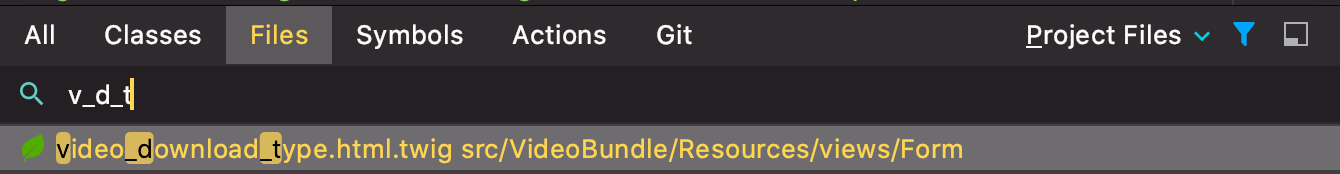
The same can be done with templates and files which use snake_case: vdt will show you the file video_download_type.html.twig somewhere in the suggestions, but when added the underscores, you will get it as your number 1 result:

7. Split Views (and Shortcuts!)
https://www.jetbrains.com/help/phpstorm/using-code-editor.html#split_screen
Although it is categorized under the “Editor Basics” section, you shouldn’t ignore the great impact of this feature! Let’s face it: We limit our code to have a maximum line length of X characters for better readability. Depending on your resolution and font size, you might have almost half of our screen filled with empty space from your current file.

So instead, you could show two files on your screen at the same time! It doesn’t even have to be code. You could write your notes for the current task in a Scratch file and put it next to your code. You could use it for debugging, where you have to jump a lot between multiple files. My favorite use case, though, is when doing Test-Driven Development (TDD): Implementation on one side, your tests on the other side, and PHPUnit running automatically at the bottom.
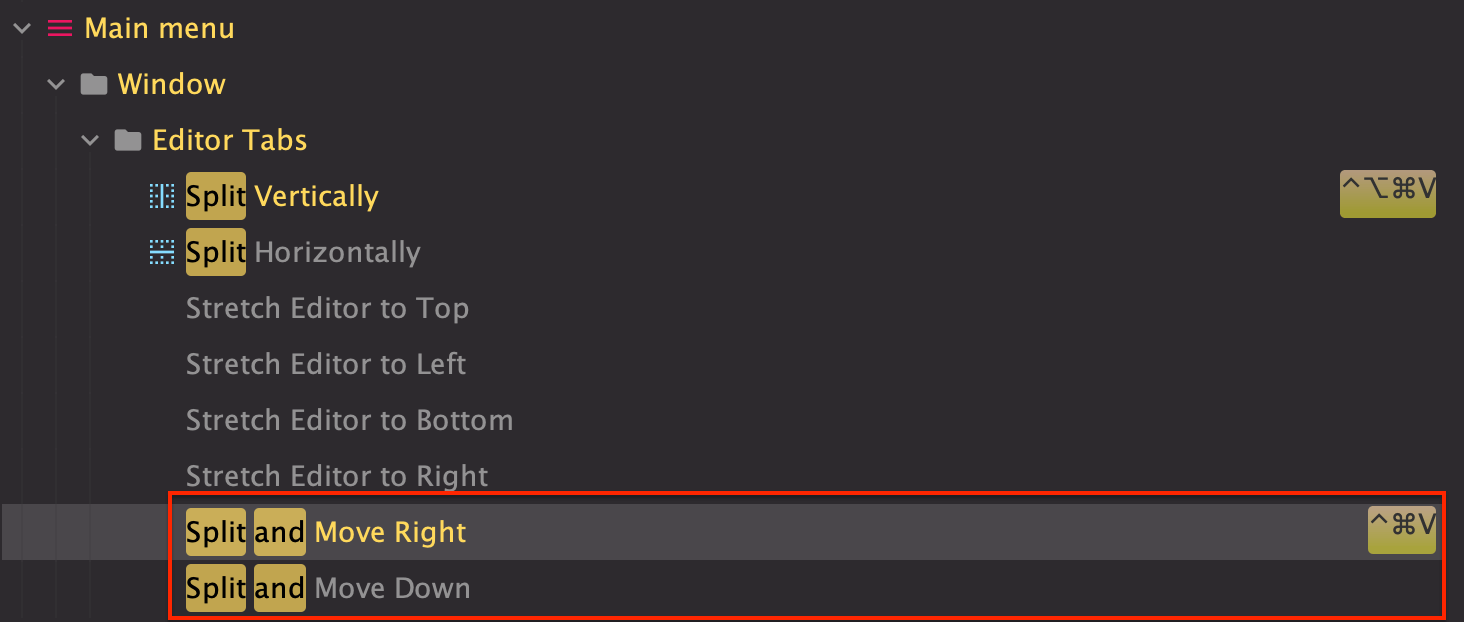
One more tip: There is a context menu action for “Split horizontally” and one for “Split vertically” but you can also define a keyboard shortcut for “Split and move right”, so the IDE doesn’t duplicate your current file but move it instead.

8. Run your tests automatically on every change
https://www.jetbrains.com/help/phpstorm/testing.html
Which brings us to the next topic! This is immensely cool when you are doing TDD, and it has been a much-awaited feature for PHPUnit for me after I worked with it in IntelliJ and PyCharm before! For starters, it’s amazing that you can run your tests (Mocha, Jest, PHPUnit, Behat, PhpSpec, etc.) from your IDE by just clicking on a “Play” button inside your code, and it either runs your whole file/class, a single test or a whole directory. But not only that, you can rerun your failed tests only or set your runner to auto-run every time that you changed something in the code! With this functionality, it is so much easier to write your test-driven services and letting PHPUnit (remotely inside your docker container btw.) run automatically and alert you whenever one of your tests broke.
9. Multi-Caret Typing
https://www.jetbrains.com/help/phpstorm/working-with-source-code.html#multiple_cursor
Imagine the scenario where you have to add the same text to multiple lines on different horizontal positions, and you can’t use “Refactor…” or “Search & Replace”. In this case, in most editors, you need to copy&paste your code to every occurrence manually. Instead, in PhpStorm (and other Jetbrains IDEs, of course!), you can press Alt/Opt and click where you want your cursor to be, start typing, and your text will appear at each position.
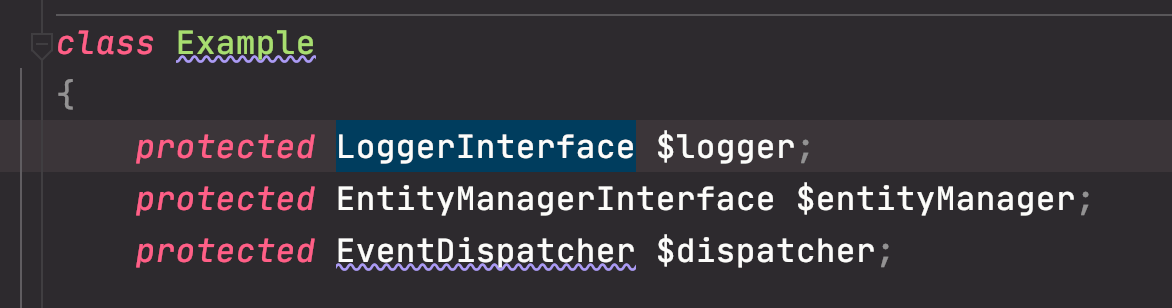
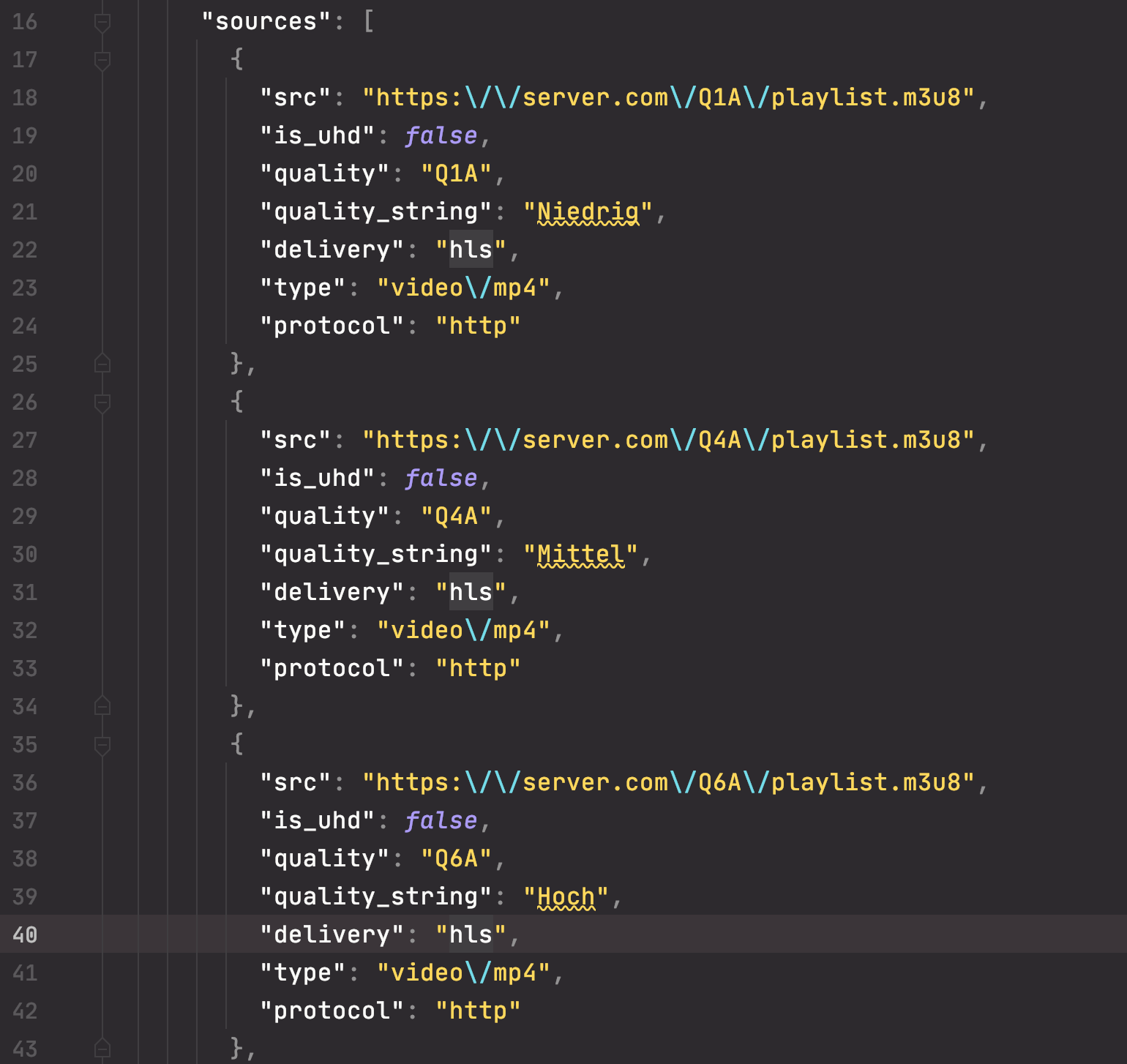
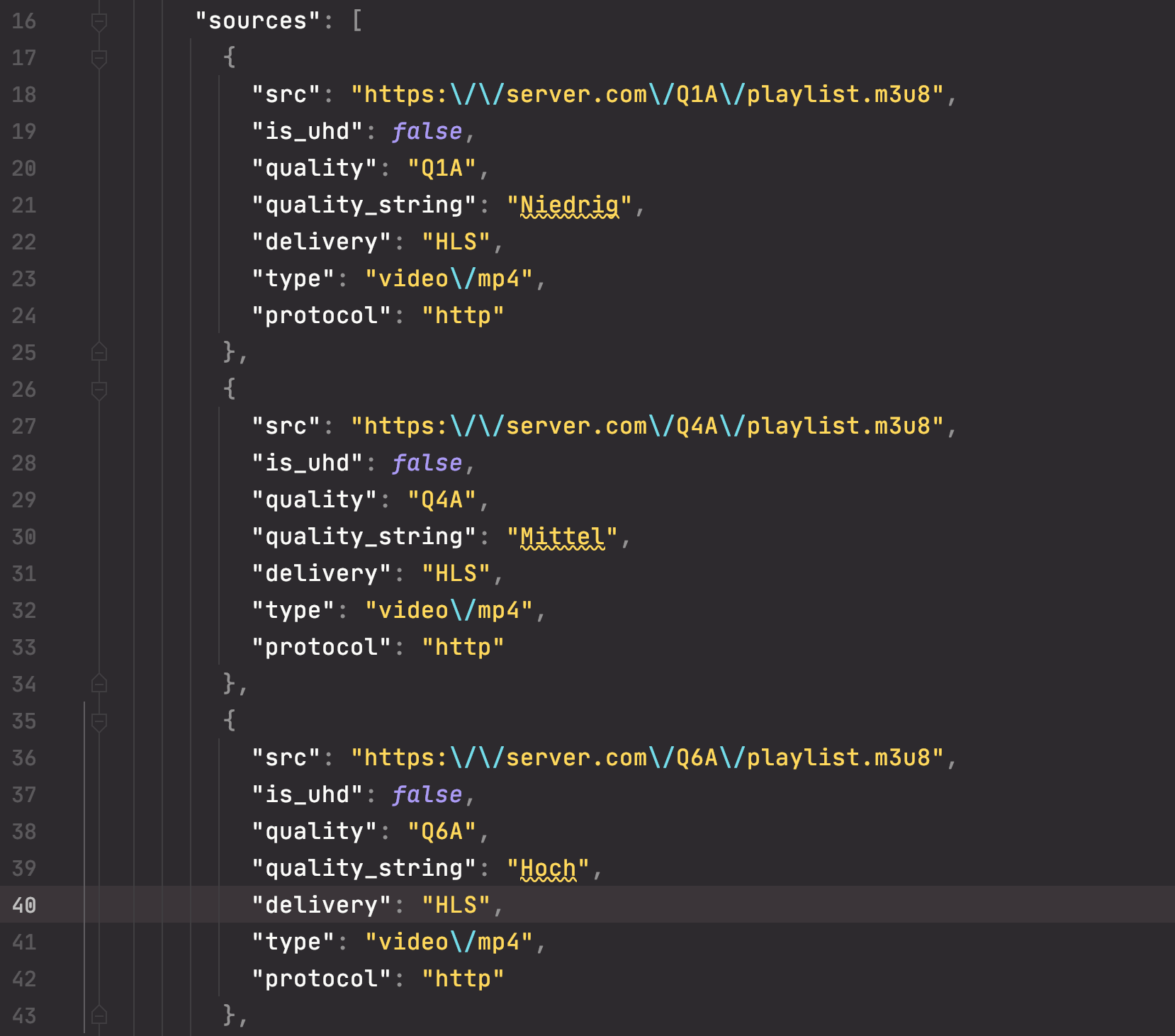
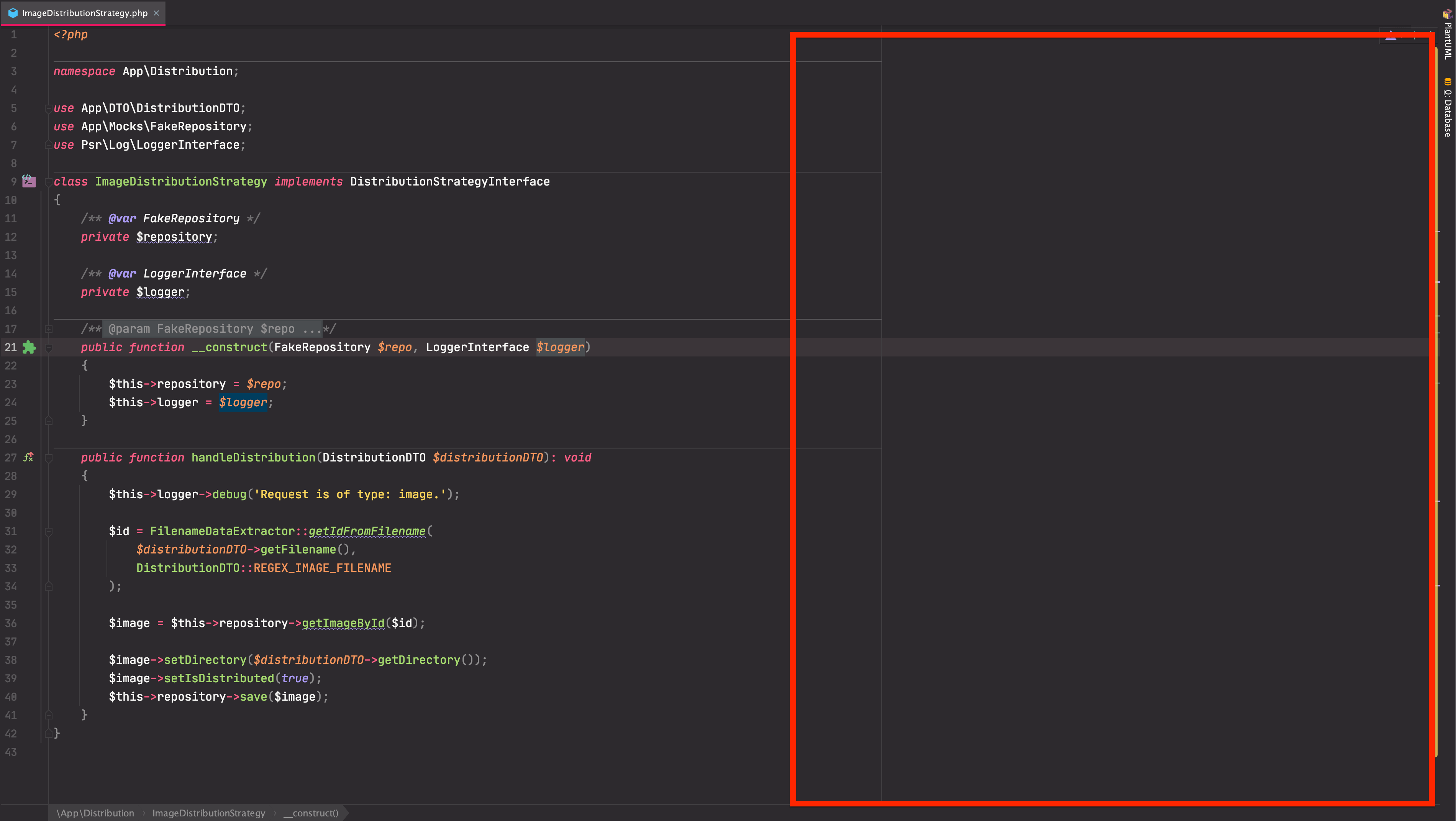
Another great usage is the rectangular selection/column selection mode! This can be extremely helpful when you want to something in every line at the same position. Here are two examples:
10. Regex Search & Replace
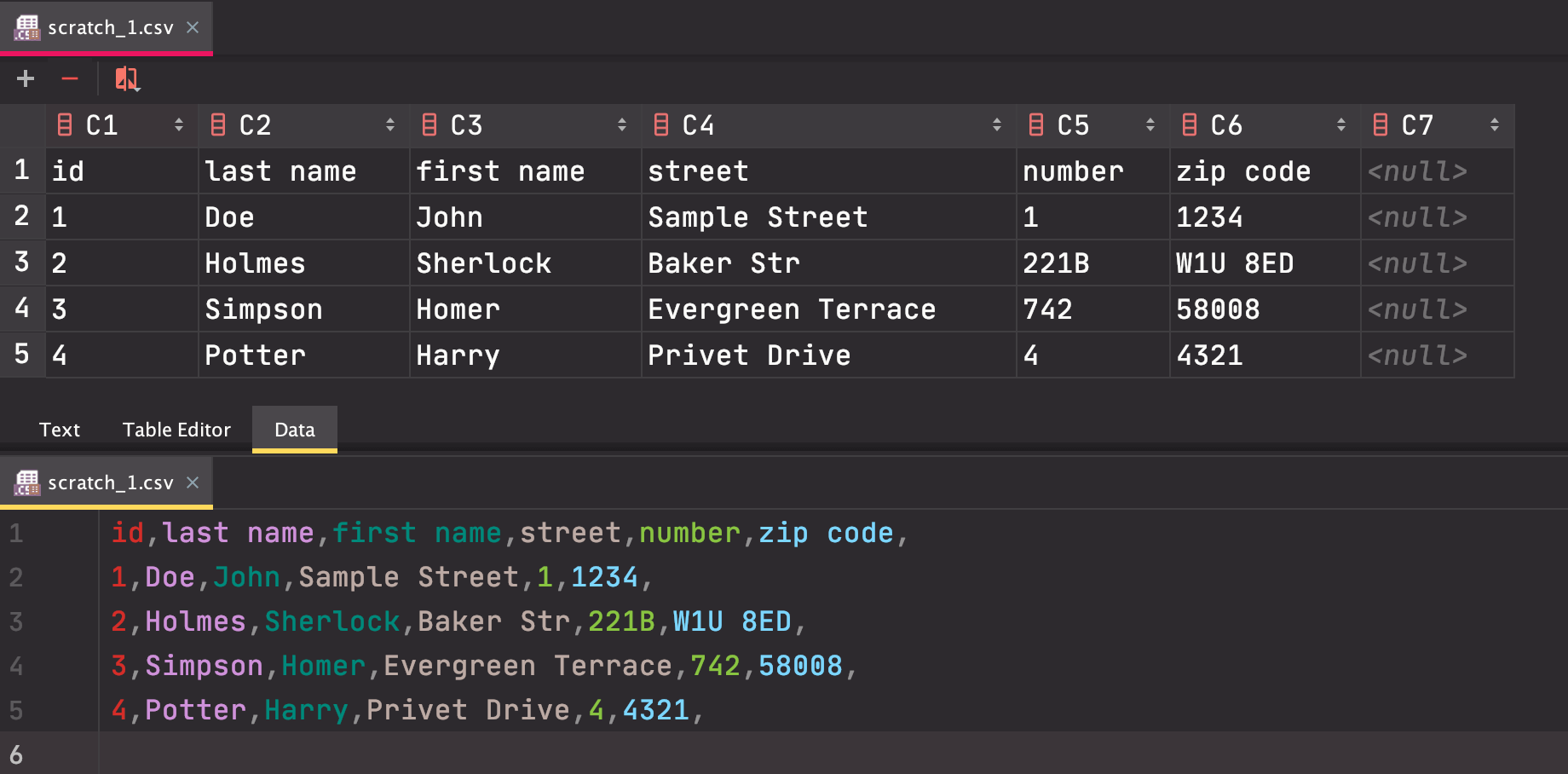
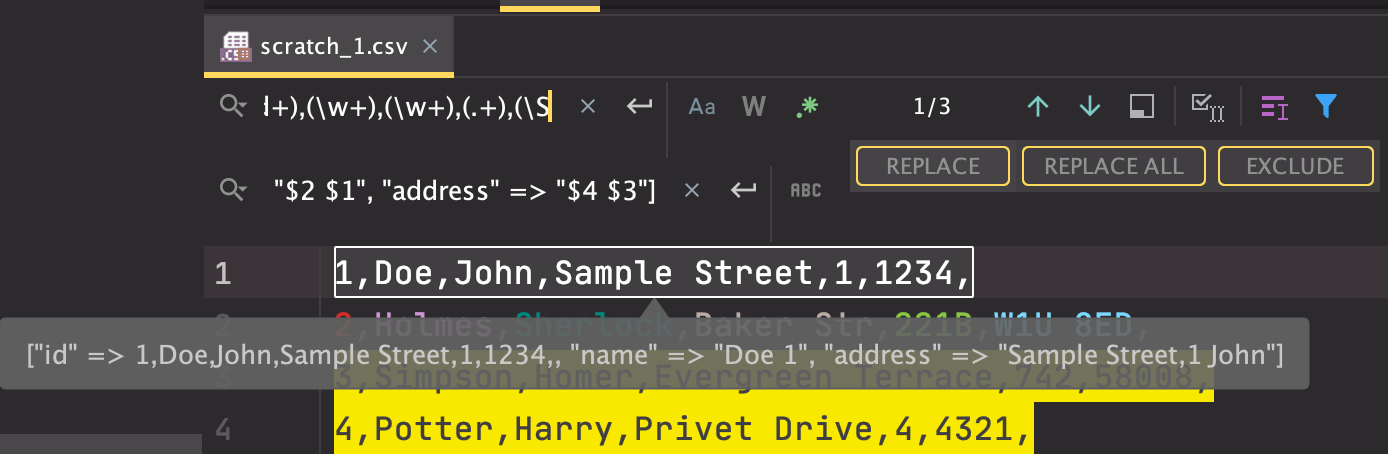
As I’ve mentioned “Search & Replace” in the last paragraph, did you know about the amazing capabilities you can get when you use regular expressions with it? Imagine you have a CSV file with a lot of user data in separate columns:

Now, of course, you could write a very short script to extract/transform the data you need to parse it into PHP arrays, or you could use sed to do so, but there might be cases where it’s the easiest to simply do it in your IDE like this:
# search ^(\\d+),(\\w+),(\\w+),(.+),(\\S+),$ # replace ["id" => $0, "name" => "$2 $1", "address" => "$4 $3"]
The really great thing about “Search & Replace” in PHPStorm is that you can see a preview of how your replaced data will look like! To me, this was extremely helpful in a couple of more complex cases!

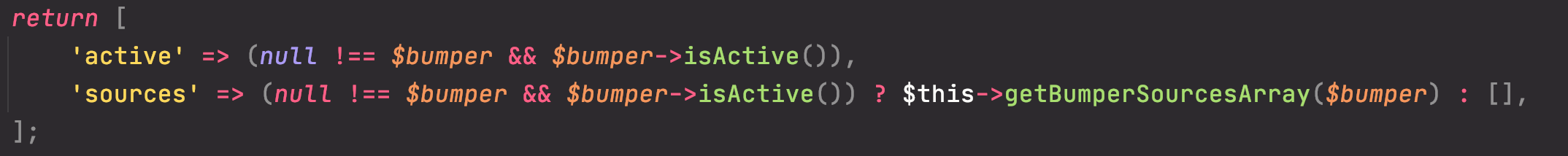
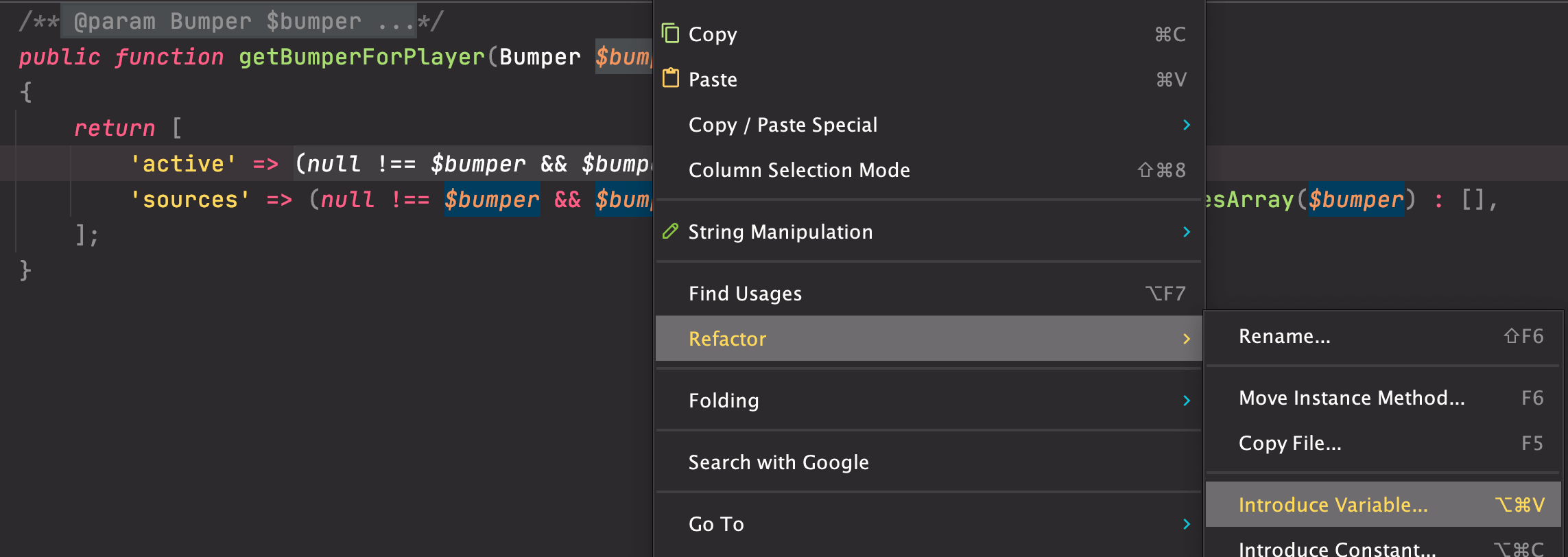
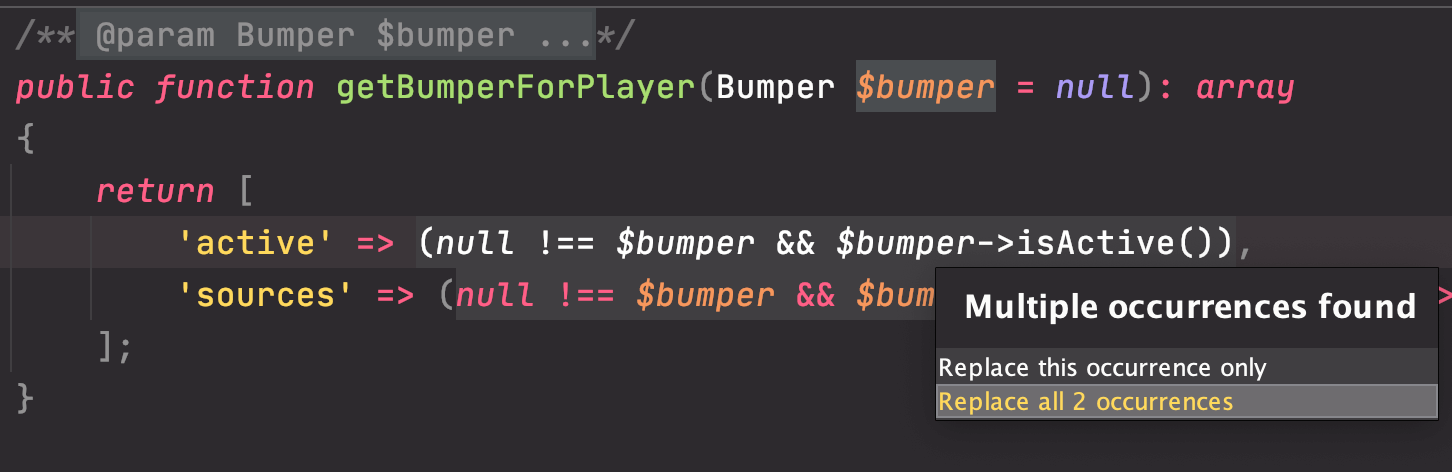
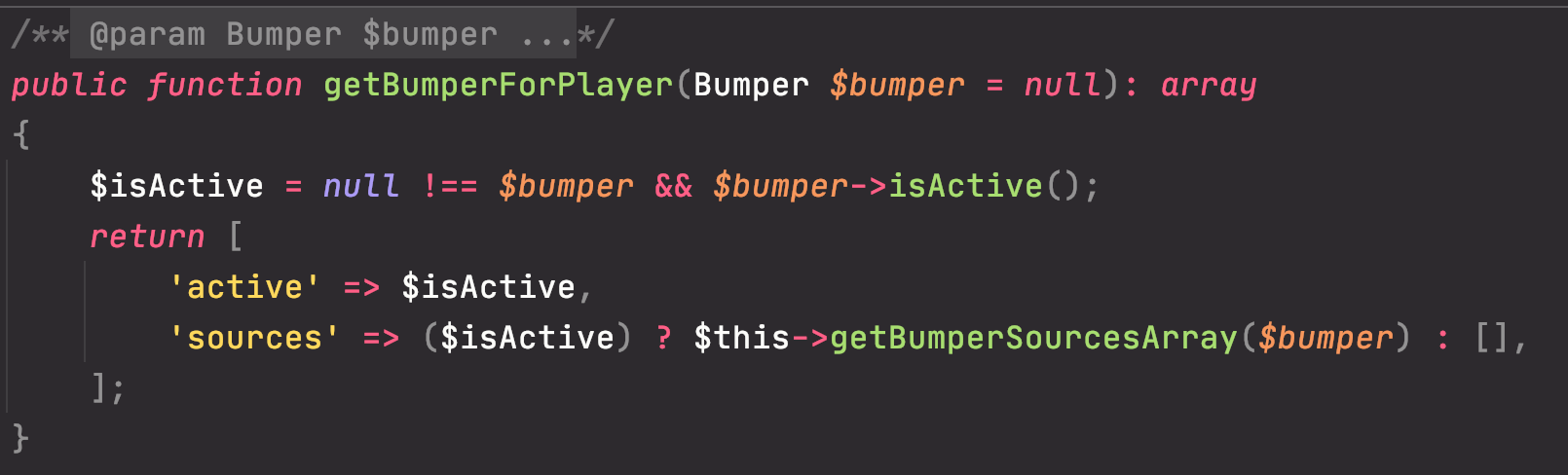
11. Introduce Variable & Extract Method
https://www.jetbrains.com/help/phpstorm/refactoring-source-code.html
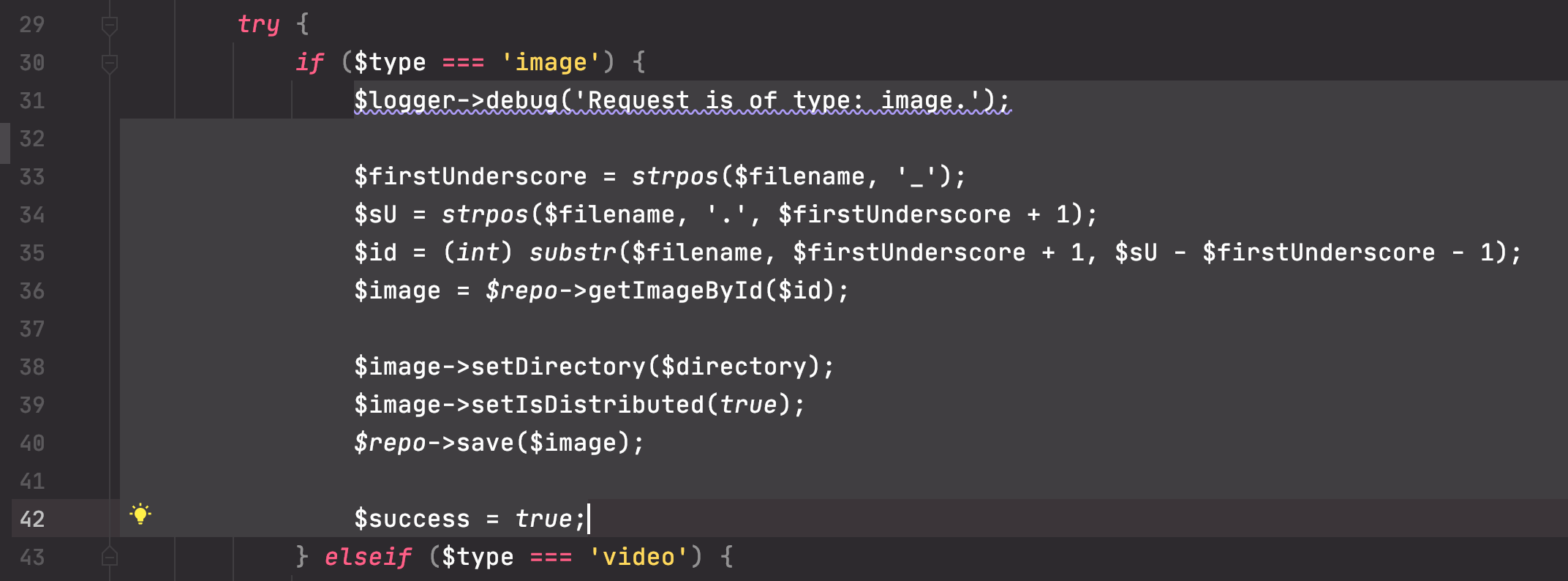
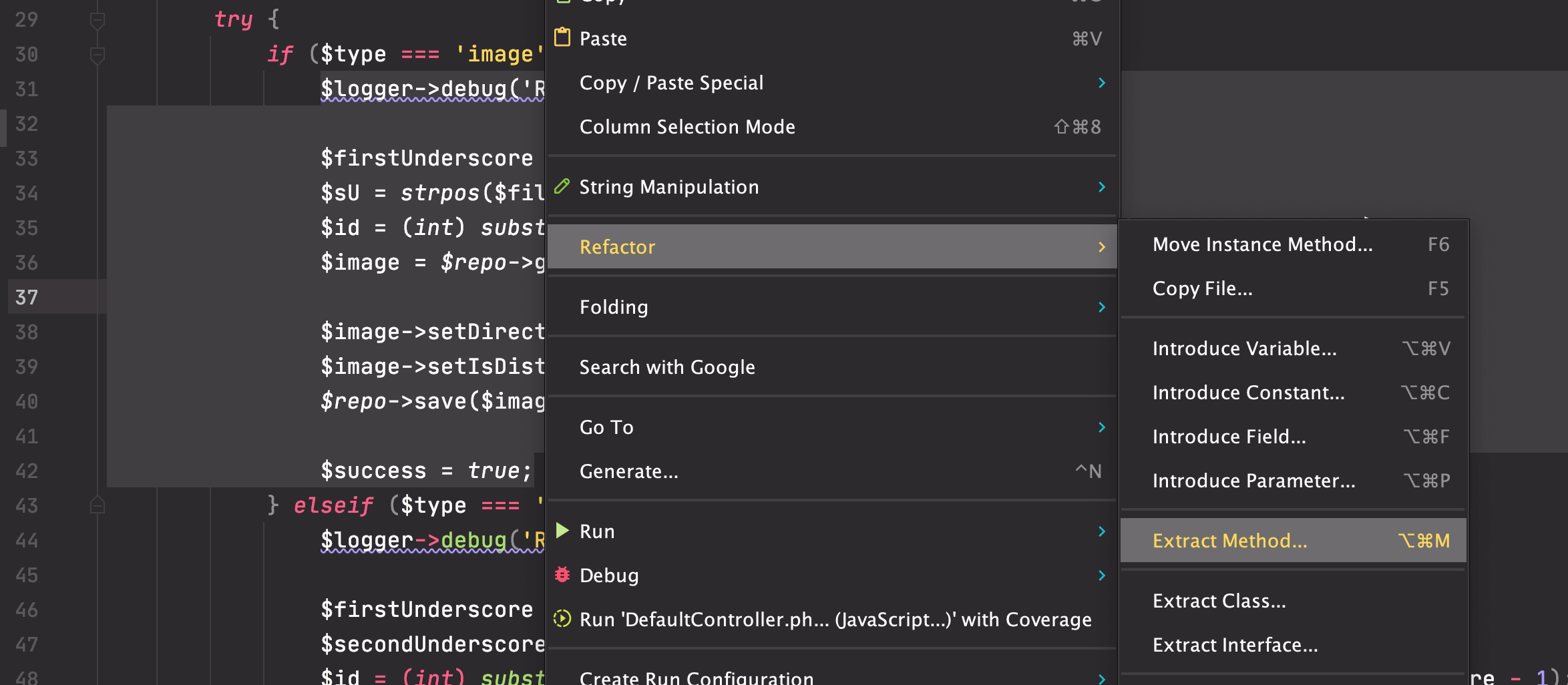
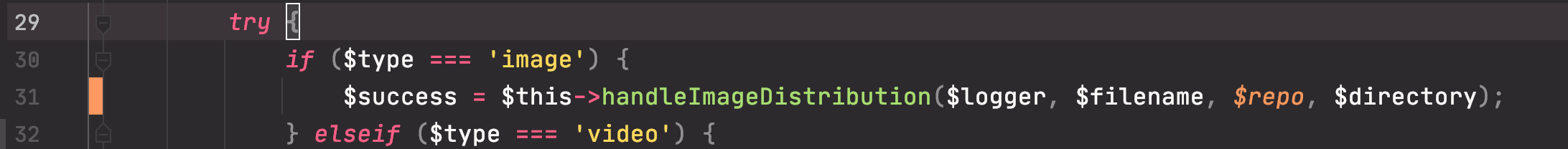
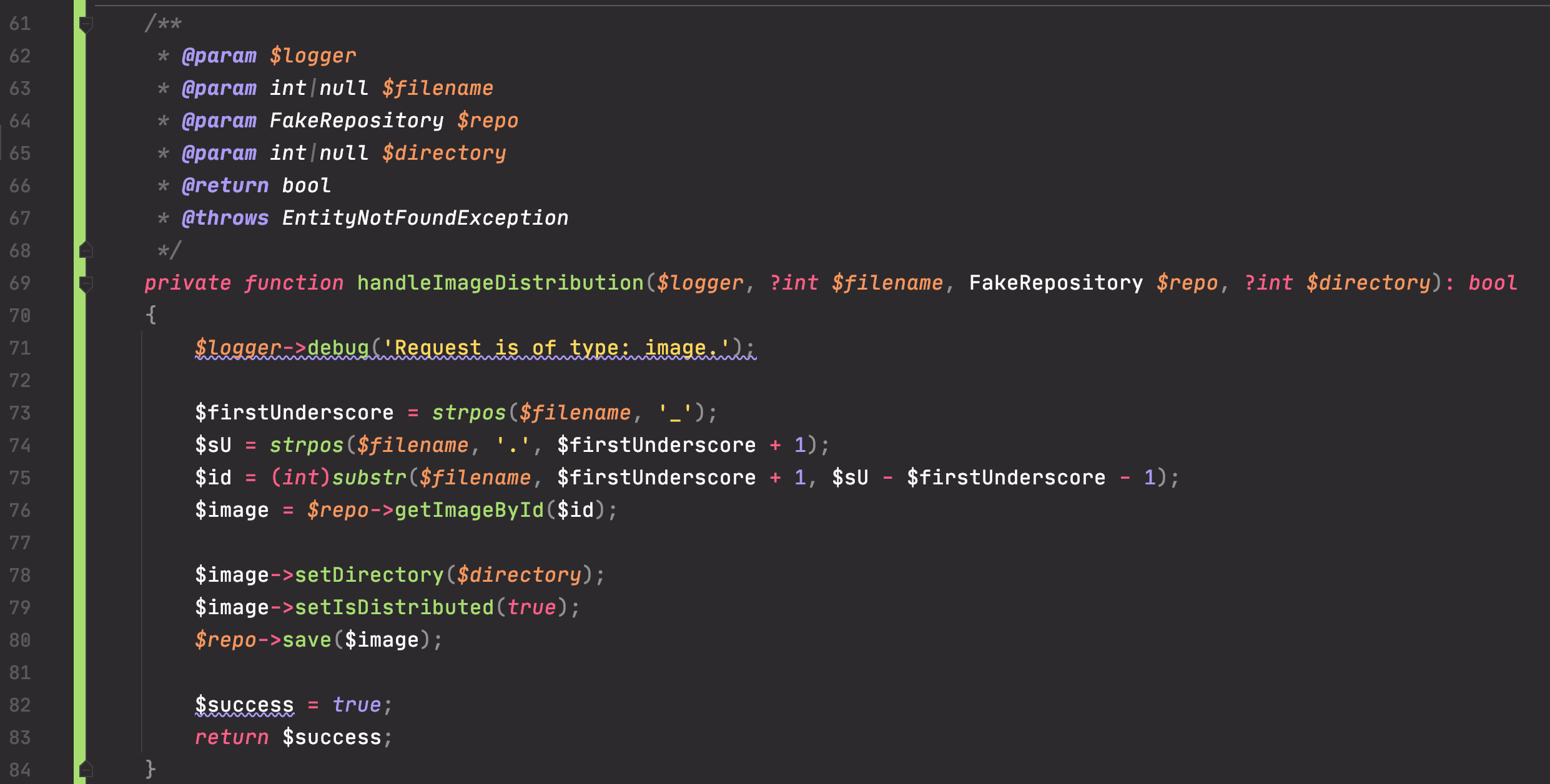
First of all, yes: Refactoring in PhpStorm (and other Jetbrains products) is awesome! Whether it is renaming a class, file, or method, moving it, changing the namespace – you name it – your IDE will offer you a couple of helpful tools to make your refactoring easier! One of my all-time favorites is the “Introduce Variable” and “Extract Method” functionality.
The first will move a small statement into a variable and replace other occurrences with this variable, too!
The latter will extract a bigger chunk of code into a separate method, inject all needed parameters, create a PHPDoc out of the available information and (possibly) return a desired value.
This does not only save a lot of time compared to doing it manually, but it also shows you all the dependencies your code has in a blink of an eye! Both of these tricks are extremely useful, and I use them almost every day when I do refactoring or when I want to restructure newly created code. I can highly recommend you to learn the two keyboard shortcuts!
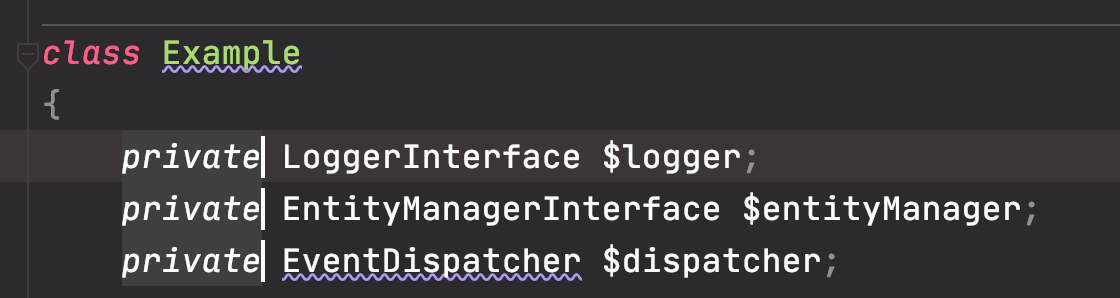
12. Initialize properties
https://www.jetbrains.com/help/phpstorm/intention-actions.html
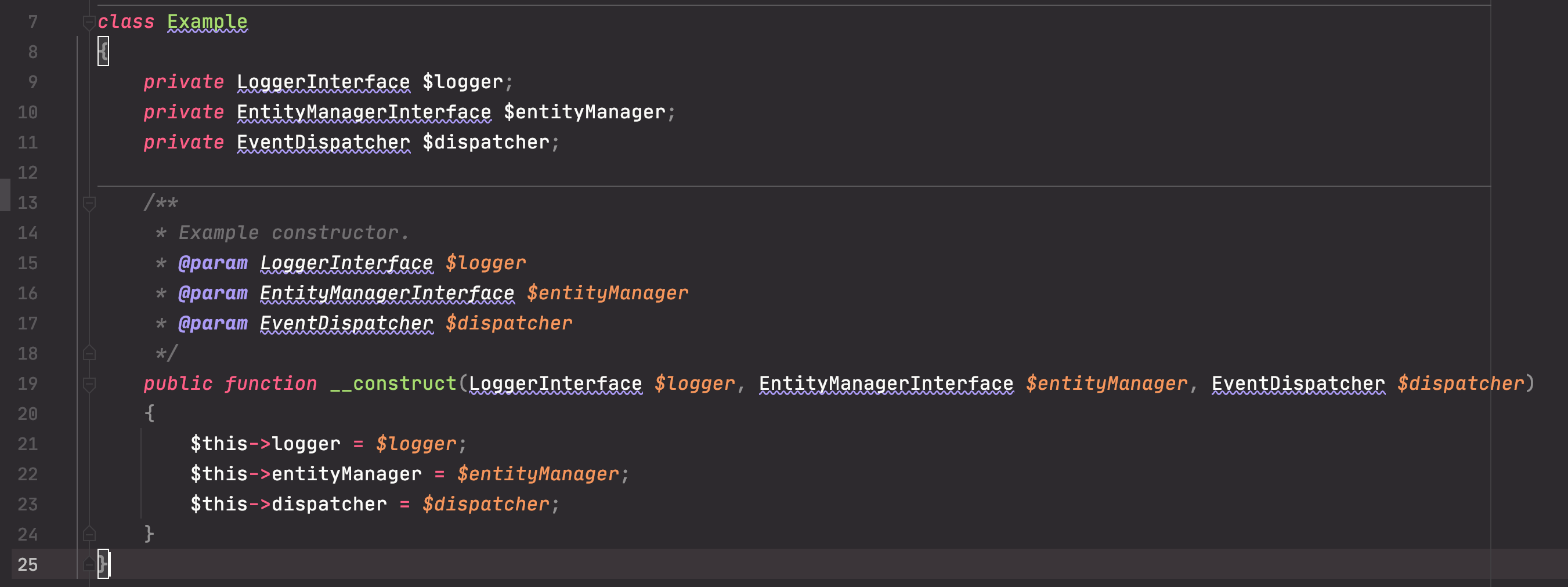
There are multiple ways of writing a new class or adding new parameters. I also felt really annoyed by the mundane task of adding a new constructor argument, initializing it, and adding the new property, like:
# before
protected $logger;
public function __construct(LoggerInterface $logger)
{
$this->logger = $logger;
}
# after
protected $logger;
protected EntityManagerInterface $entityManager;
public function __construct(LoggerInterface $logger, EntityManagerInterface $entityManager)
{
$this->logger = $logger;
$this->entityManager = $entityManager;
}
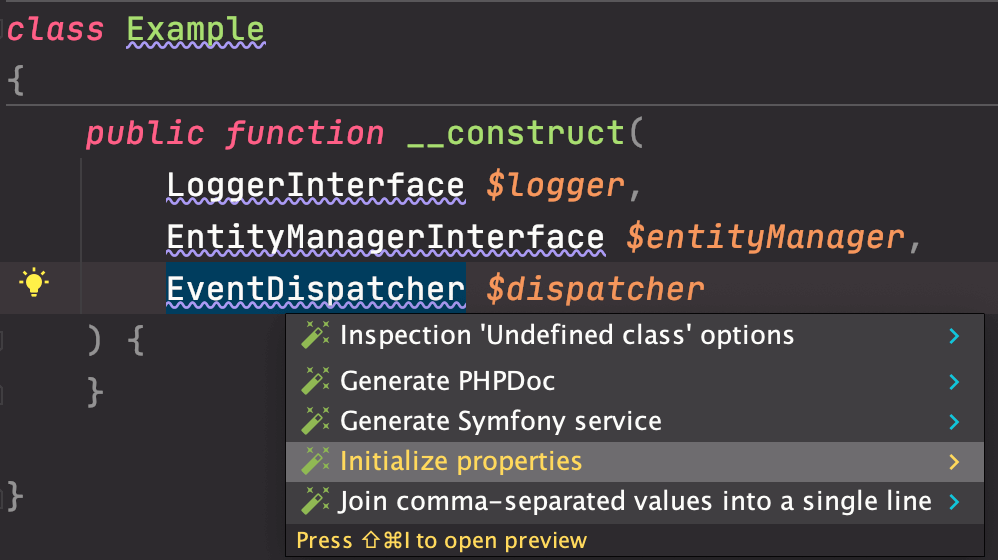
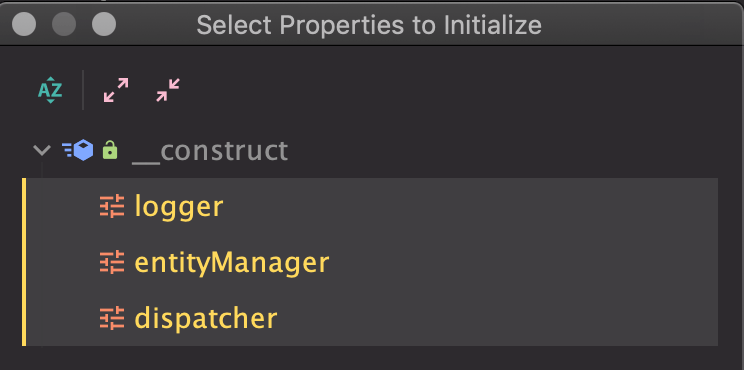
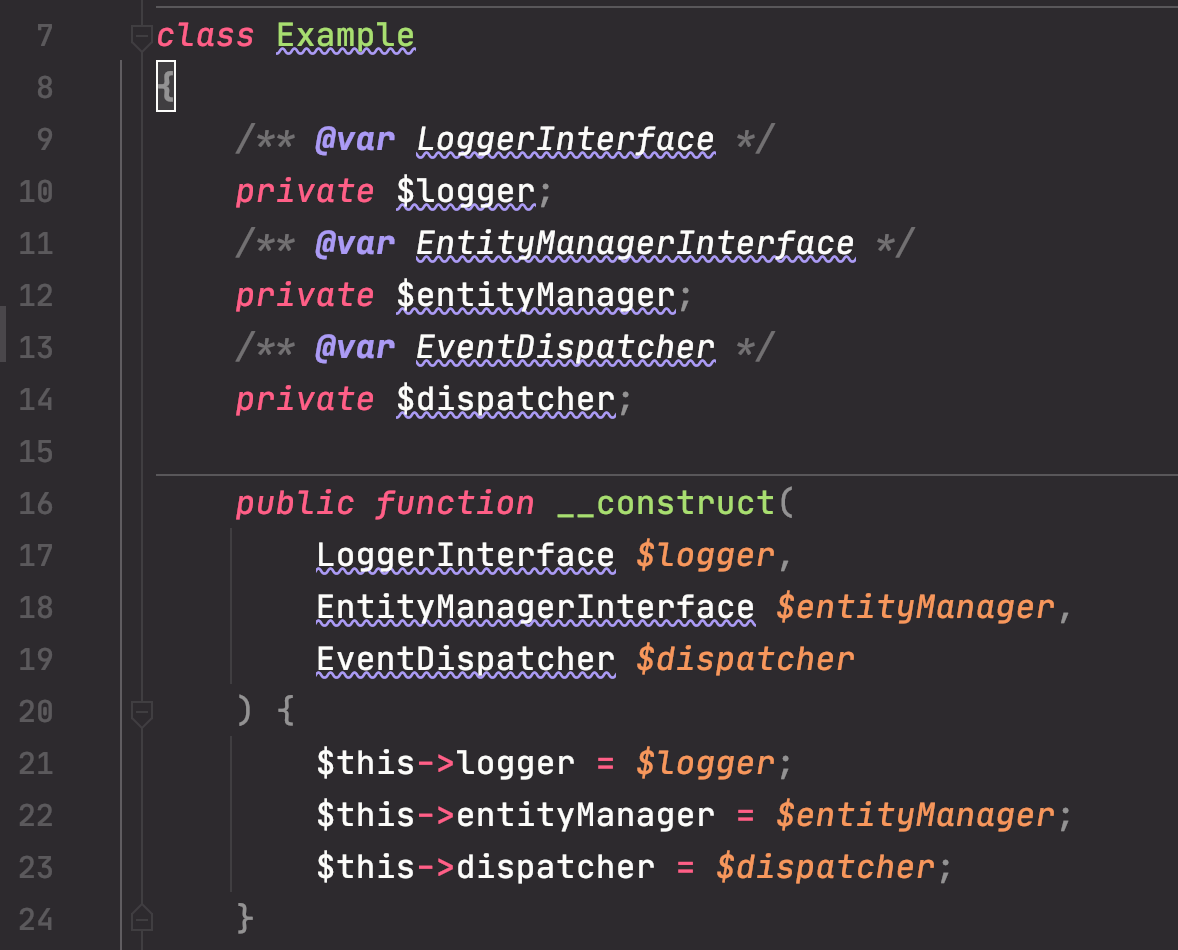
Did you know there is a way to automate this process completely? Add the desired constructor arguments, open the context menu on (one of) the unused, new variable(s), and select “Initialize properties”:
13. “Generate…”
https://www.jetbrains.com/help/phpstorm/generating-code.html
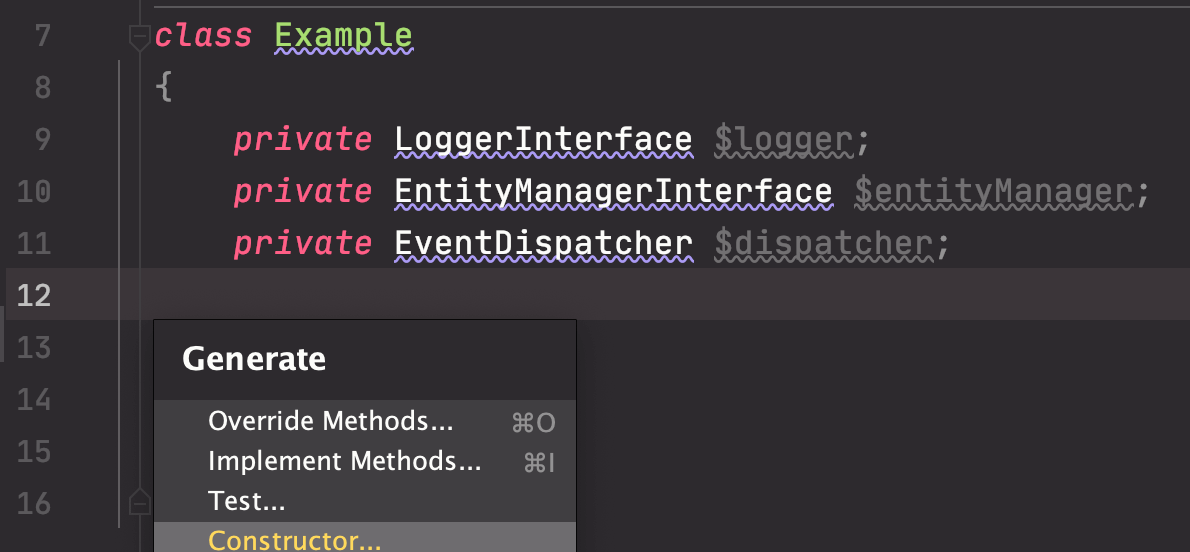
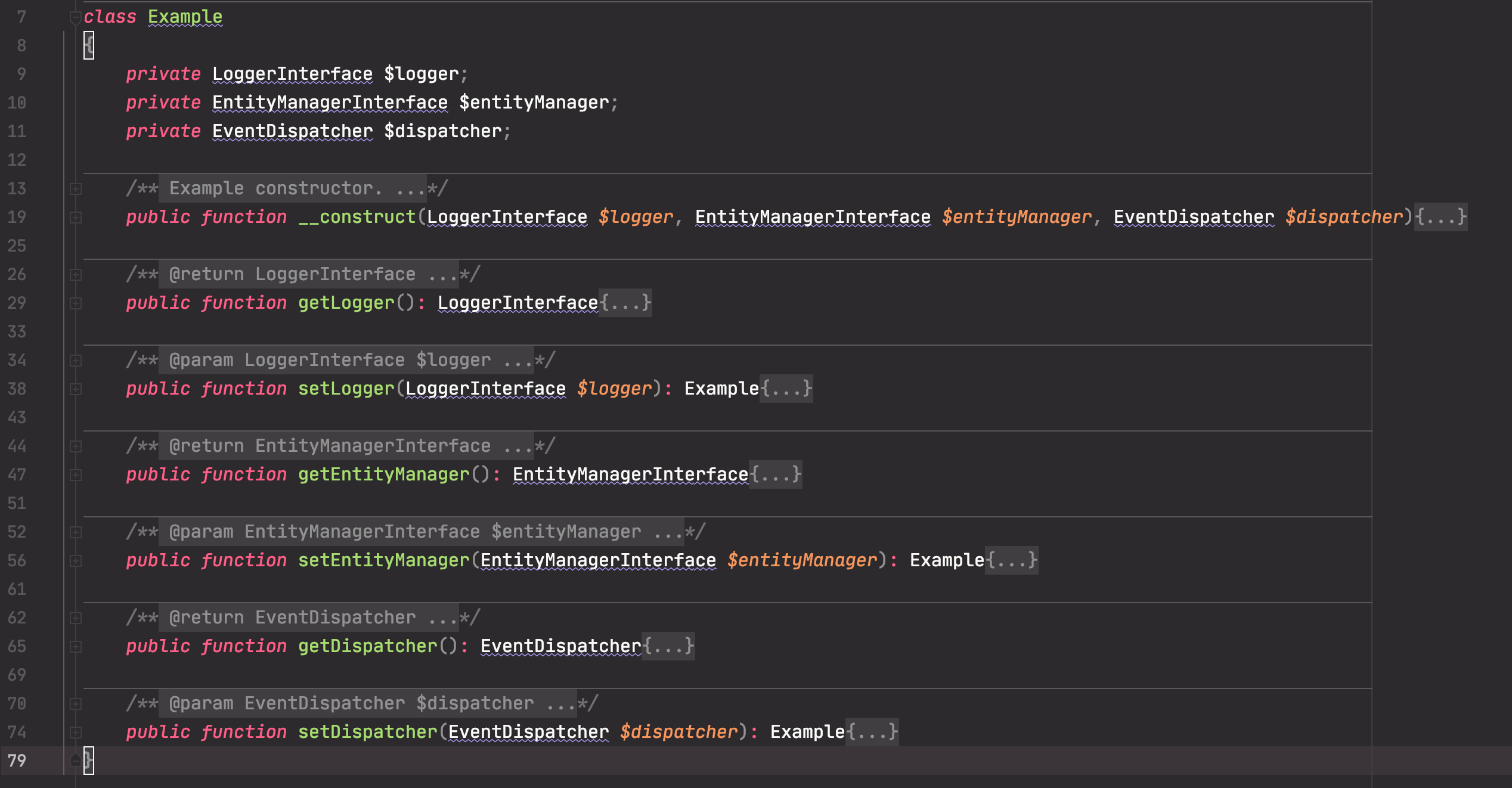
But we could’ve done it the other way around, too! Define the class’ properties, Right-click → Generate… → Constructor:
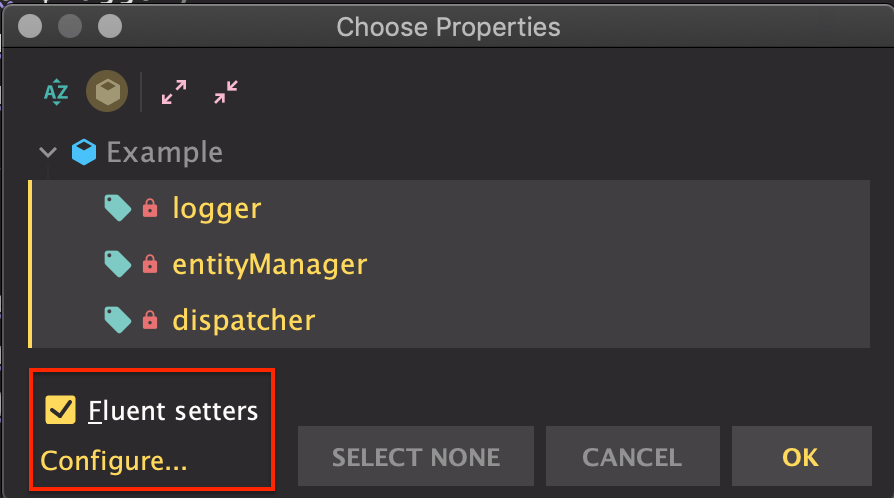
Another great usage of the “Generate…” action is creating Getters and Setters! At least in PHP7, this was extremely useful. Let’s stay with the example from above: now, you want to add getters and setters for all 3 properties to your class. Nothing easier than that! Right-click → Generate…
14. Sync your settings
https://www.jetbrains.com/help/phpstorm/sharing-your-ide-settings.html#IDE_settings_sync
Honestly, there is so much to talk about! A few weeks back, this one came in handy when I switched from my 2015 MacBook Pro to a newer version. The last time I had to do this, I was manually re-installing all plugins, shortcuts, and important settings on my new computer. But did you know that you can synchronize all your settings between PCs? All you need to do is signing in to your JetBrains Account either inside your IDE or via the Toolbox App and configure from where to where the settings should be synchronized!

Have a look in the bottom right corner of your IDE or checkout the documentation link above for more information!
15. Make use of the plugins
Finally, there are so many great plugins out there that will increase your productivity in various situations! Obvious scenarios might be the Symfony plugin, Laravel integrations, or “.ignore” or Markdown support. Still, I can only recommend you to browse through the Marketplace to see the variety of plugins that might come in handy. Here’s a short list of plugins I can recommend you:
- Material Theme
You might think it’s only about styling, but the improved folder and file icons make it a lot easier to find certain files, in my opinion! - NyanCat Progress bar
Okay… this has no benefit except for coding in style! 😎 - PlantUML Plugin
This is a great tool if you want to add UML diagrams to your version control and don’t want to use tools like draw.io - .env File support
Adds autocomplete suggestions for your env variables. It saves a lot of time looking them up! - CSV Plugin
Parsing CSV files, displaying and editing the data in the table- or tree-view and exporting it into other formats like JSON – great plugin if you’re ever working with CSV files! - String manipulation
Switching from snake_case to camelCase, encoding/decoding text as URL or SHA, sorting text alphabetically. There are many great use cases where this plugin might help you - Key Promoter X
(Thank you, Dmitri, for the recommendation!)
This plugin will tell you if there’s a shortcut for the action you just did and how many times you could’ve used a shortcut instead. Very nice to learn further shortcuts and be even faster with your IDE!
Conclusion
While writing the 15 tips above, at least the same amount of other features came into my head! We didn’t talk about Github Pull Requests, the new (and awesome) “Code with me” plugin, Debugging, Remote Docker environments, and so many other things! This brings me to the point:
PhpStorm is awesome!
The JetBrains IDEs improved my life as a coder a lot, and I wanted us to take the time to appreciate this. I hope you have learned a trick or two, but more importantly:
- What have I missed?
- What should I have mentioned?
- What are your tips to get the most out of your favorite IDE?
Let me know on Twitter and share your tips with me!